小規模プロジェクトの場合、フロント画面しか必要ないようなプロジェクトもある(あるよね?)
そんな時、実装していない機能なんかはDBを直接操作したり、phpMyAdminとかを管理画面代わりに使ったりするケースもある(あるよね?)
でもlaravelにはlaravel adminがある。
https://laravel-admin.org/docs/en/
簡単に言うと、管理画面を自動で実装してくれるツール。
LaravelのModelの定義とかを見て、例えばroleのカラムはプルダウンで選択肢から選んだりできるのでphpMyAdminよりは遥かに便利な管理画面となる。
管理画面からGUIで管理メニュー自体を新たに作ることもできる。
本記事は、これを実装する手順の備忘録である。
Laravelを使ったプロジェクトの作成は以前の記事を参照するべきである。
Laravel Adminもコマンドで導入
sailでlaravelプロジェクトを作った場合はこんな感じで導入。
sail composer require encore/laravel-admin sail artisan vendor:publish --provider="Encore\Admin\AdminServiceProvider" sail artisan admin:install
インストールが無事に完了すれば、http://localhost/admin/ にアクセスするとログイン画面がでる。

2020年12月現在、Laravel Adminの推奨環境がLaravel 5.5。
今構築した環境がLaravel 8でPHP7.4、MySQLは5という状態なので推奨環境とは程遠い状態なので動くか不安だったけど動いたでござる。
このままだと管理者がいないので、ログインできないよねと思ったけど、適当にadmin/adminと入力したらログインできた。

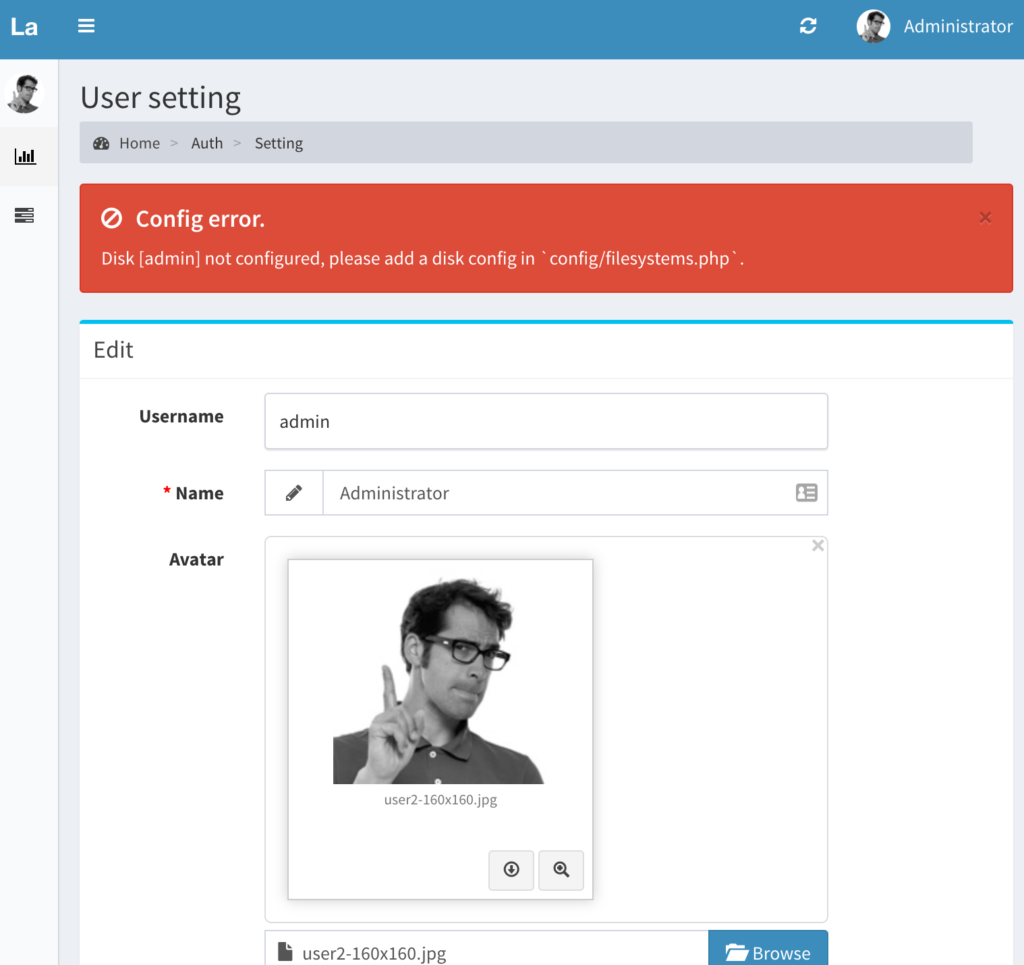
ところどころエラーが出ているみたいだけど、動く部分だけで動作するようになってるみたい。
柔軟で素晴らしい考えだと思う。
初期状態だと管理ユーザーを管理する画面が実装されている。

artisanにadminコマンドが追加されている。
管理画面で使うファイルはこのコマンドから作ることになる。
$ sail artisan admin
略
Laravel-admin version 1.8.14
Available commands:
admin:make Make admin controller
admin:controller Make admin controller from giving model
admin:menu Show the admin menu
admin:install Install the admin package
admin:publish re-publish laravel-admin's assets, configuration, language and migration files. If you want overwrite the existing files, you can add the `--force` option
admin:uninstall Uninstall the admin package
admin:import Import a Laravel-admin extension
admin:create-user Create a admin user
admin:reset-password Reset password for a specific admin user
admin:extend Build a Laravel-admin extension
admin:export-seed Export seed a Laravel-admin database tables menu, roles and permissions
admin:minify Minify the CSS and JS
admin:form Make admin form widget
admin:permissions generate admin permission base on table name
admin:action Make a admin action
admin:generate-menu Generate menu items based on registered routes.
admin:config Compare the difference between the admin config file and the original
一般ユーザーを管理する機能を追加
どんなサービスでもほぼ確実に実装するであろう会員管理の機能をLaravel Adminで実装してみよう。
最初からあるUserモデルを扱うコントローラーをartisanで作成。
ドキュメントでは、
php artisan admin:make UserController --model=App\\User
こうなっていますが、Laravel8系からはモデルのディレクトリがapp/Modelsに変更になっているので注意。
※ 参考サイト
https://qiita.com/Dev-kenta/items/25ac692befe6f26f11cf
sailということも考慮してこんな感じで実行するのがいいのかな
sail artisan admin:make UserController --model=App\\Models\\User
実行すると色々メッセージがでるので言われるとおりに/app/Admin/routes.php に変更を加えよう
App\Admin\Controllers\UserController created successfully.
Add the following route to app/Admin/routes.php:
$router->resource('users', UserController::class);
<?php
use Illuminate\Routing\Router;
Admin::routes();
Route::group([
'prefix' => config('admin.route.prefix'),
'namespace' => config('admin.route.namespace'),
'middleware' => config('admin.route.middleware'),
'as' => config('admin.route.prefix') . '.',
], function (Router $router) {
$router->get('/', 'HomeController@index')->name('home');
// ここに追加
$router->resource('users', UserController::class);
});この状態で管理画面をみる
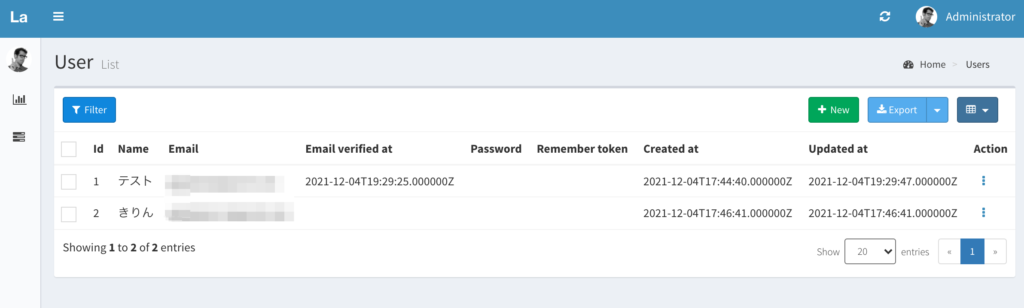
http://localhost/admin/users
にアクセスするとこんな感じ。

Laravel Breezeの動作確認用に追加したユーザーがちゃんと編集とかできるようになってる。
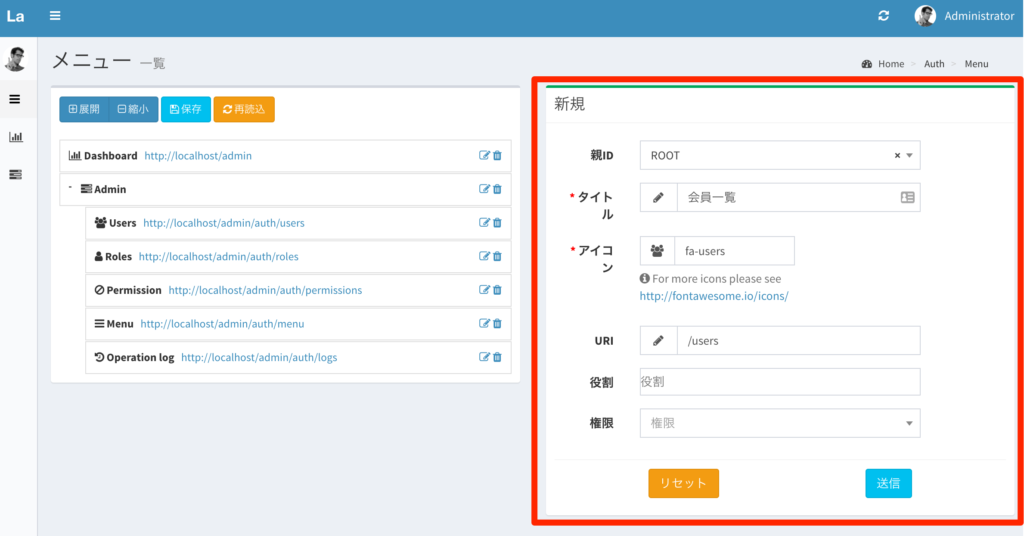
管理画面からメニューリンクを追加
このままだとURLを直接入力しないとページが表示されないので不便。
管理メニューのmenuのリンクから、http://localhost/admin/auth/menu を開いて以下のようにメニュー自体を追加しよう。

URIはadmin以降のURLを入力(今回はusers)。
その他は適当でOK。色々いじるといいでしょう。
メニュー追加後は、画面の再読み込みとかをしないと反映されないので注意。
ちょっとカスタマイズしてみる
Userの管理画面自体は最低限できているけどこのままだと結構不便なので、UserController.phpを最低限修正しよう。
一覧画面ではパスワードの項目自体非表示に
grid()で一覧表示の項目を変更できる。今回はパスワードとremember_tokenの項目をコメントアウトして対応。
protected function grid()
{
$grid = new Grid(new User());
$grid->column('id', __('Id'));
$grid->column('name', __('Name'));
$grid->column('email', __('Email'));
$grid->column('email_verified_at', __('Email verified at'));
// $grid->column('password', __('Password'));
// $grid->column('remember_token', __('Remember token'));
$grid->column('created_at', __('Created at'));
$grid->column('updated_at', __('Updated at'));
return $grid;
}編集時、パスワード項目は変更できないように
form()が追加・編集時のフォームの決め事。ここもコメントアウトして対応。
/**
* Make a form builder.
*
* @return Form
*/
protected function form()
{
$form = new Form(new User());
$form->text('name', __('Name'));
$form->email('email', __('Email'));
$form->datetime('email_verified_at', __('Email verified at'))->default(date('Y-m-d H:i:s'));
// $form->password('password', __('Password'));
// $form->text('remember_token', __('Remember token'));
return $form;
}まとめ
CRUDの基本操作だけで済むならLaravelAdminは超便利ツール。
ただ、枠から外れた操作を実装する場合は、逆にめんどくさいこともあるかも。
GUIでメニュー増やせるのはいいけど、逆にGUIじゃないとメニューすら増やせない(できるかもしれんけど大変)ので、一長一短。
小規模プロジェクトならLaravelAdmin、そうじゃないなら独自で管理画面を作るのがいいと思う。








最近のコメント