大体どんなシステムでも必要になる認証系の仕組みをLaravel Sailで作成したプロジェクトにBreezeで導入してみるところまでの備忘録
Laravel Sailについては以下参照
目次
コマンドを打ってほとんどの作業が完了
sailコマンドのパスが通っている状態まで進んでいるなら↓でOK
sail composer require laravel/breeze --dev sail artisan breeze:install sail npm install sail npm run dev sail artisan migrate
やっていることは、
composer を更新して、artisanでbreezeをインストール、npmでnode環境を整えて最後にmigrateかな。
(とにかくこれで動くんであんまり考えてない)
エラーが出てる場合
よく遭遇するエラーのひとつがこれ
SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was too long; max key length is 767 bytes (SQL: alter table `users` add unique `users_email_unique`(`email`))
MySQLのインデックス最大長が変わったことで発生するエラー
AppServiceProviderに以下の記述を追加すればindexが短くなるので解決
Laravelで開発すると大体最初にいじるのがここですね(笑
use Illuminate\Support\Facades\Schema;
public function boot()
{
Schema::defaultStringLength(191);
}修正したら忘れずにmigrateしなおし
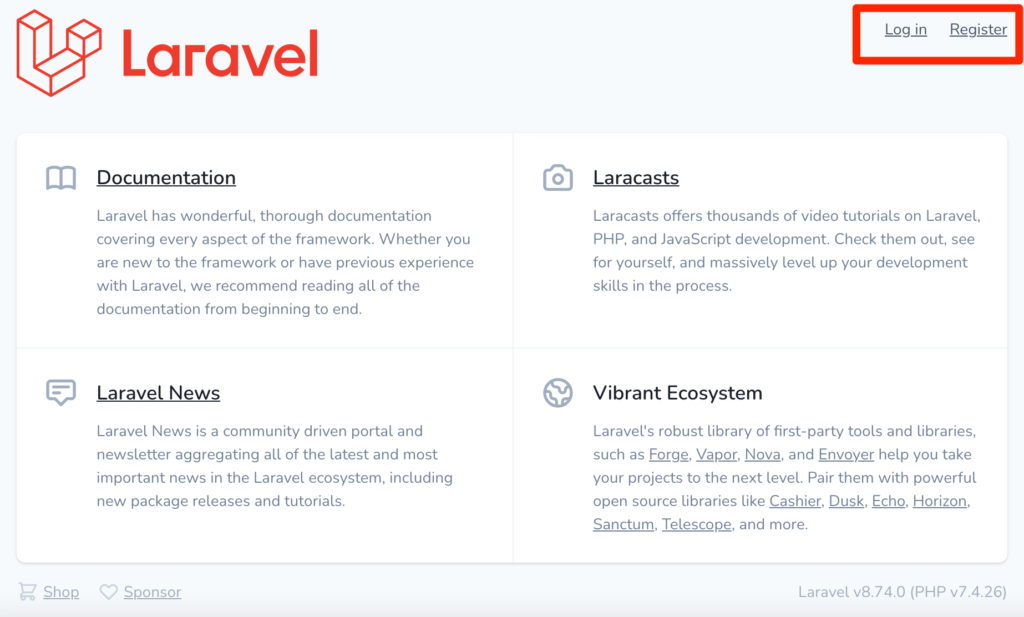
http://localhost にアクセスして、認証用のメニューが出ていたらOK

会員登録画面もあるしログインしてダッシュボードも見れる


Mailhogの設定
Breezeに含まれるリマインドメール機能を使うにはメールサーバーが必要。開発環境ならMailhogが最初から入っているので.envファイルを修正しておく
.envの例(適当でOK)
MAIL_MAILER=smtp
MAIL_HOST=mailhog
MAIL_PORT=1025
MAIL_USERNAME=admin
MAIL_PASSWORD=123456
MAIL_ENCRYPTION=null
MAIL_FROM_ADDRESS=admin@admin.com
MAIL_FROM_NAME="${APP_NAME}"これで開発環境だといちいちややこしいメールの挙動もMailhogで確認できる
Mailhogには http://localhost:8025/ でアクセス

ところどころ日本語なのは最終的に調整すればいいんじゃないのかなと思う。
一応各箇所で翻訳関数を噛ませているので、翻訳ファイルを用意しておけば一括で変換可能。
おさえておくポイント
Laravelのこういう自動作成機能は便利なんだけど、自動過ぎてどのファイルが変更されたのかわからない弊害もあるので、要所だけまとめておく。
web.php
ルーティングを設定するファイルroutes/web.php
Route::get('/', function () {
return view('welcome');
});
// ↓認証してないと見られない/dashboardへのrouteが追加されてる(ルート名はdashboard)
Route::get('/dashboard', function () {
return view('dashboard');
})->middleware(['auth'])->name('dashboard');
require __DIR__.'/auth.php';
この記述を参考に、例えばログインした人しかアクセスできないルートを追加するにはこんな感じにする↓
Route::get('/memberonly', function () {
return view('memberonly');
})->middleware(['auth']);Authenticate.php
ログインの有無に応じて処理を判定しているのが app/Http/Middleware/Authenticate.php
protected function redirectTo($request)
{
if (! $request->expectsJson()) {
return route('login');
}
}特に触ることは無いと思う。ログイン後のURLを変えたい時とか?
ログインユーザーの情報を取得する方法
認証スターターキットをインストールし、ユーザーがアプリケーションへ登録・認証できるようにした後、多くの場合は現在認証済みのユーザーを操作する必要があります。受信リクエストの処理時、Authファサードのuserメソッドを使用して認証済みユーザーにアクセスできます。
use Illuminate\Support\Facades\Auth;
// 現在認証しているユーザーを取得
$user = Auth::user();
// 現在認証しているユーザーのIDを取得
$id = Auth::id();その他細かくはこちらから
https://readouble.com/laravel/8.x/ja/authentication.html
まとめ
とりあえず会員登録、ログイン認証ができるところまで完了。
なれれば10分もあれば完了するんじゃないかな。

